
编程工具 占存:52.92 MB 时间:2022-12-26
软件介绍: BuilderXHTML语法兼容。HBuilderX-高效极客技巧 ide侧重于某种语言的语法分析、提示、转到定...
最近有很多朋友咨询小编怎么在HBuilderX中加入图片?那么今天小编就为大家带来了HBuilderX加入图片的操作方法,还不会的朋友可以来学习一下哦。
首先,打开HBuilder,在HBuilder左侧右键新建一个web项目

项目名字可以选用驼峰命名法

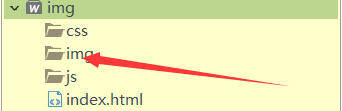
将图片拉入img文件夹

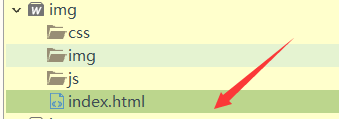
之后点击index.html

在body里面写相应的代码

写完代码后保存,点击上方浏览器图标可浏览

以上就是小编带来的HBuilderX加入图片的操作方法,希望可以帮助到大家哦。