
相关开发操作说明:
扫码登录
启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号
调试工具
调试工具分为 6 大功能模块:Wxml、Console、Sources、Network、Appdata、Storage以及
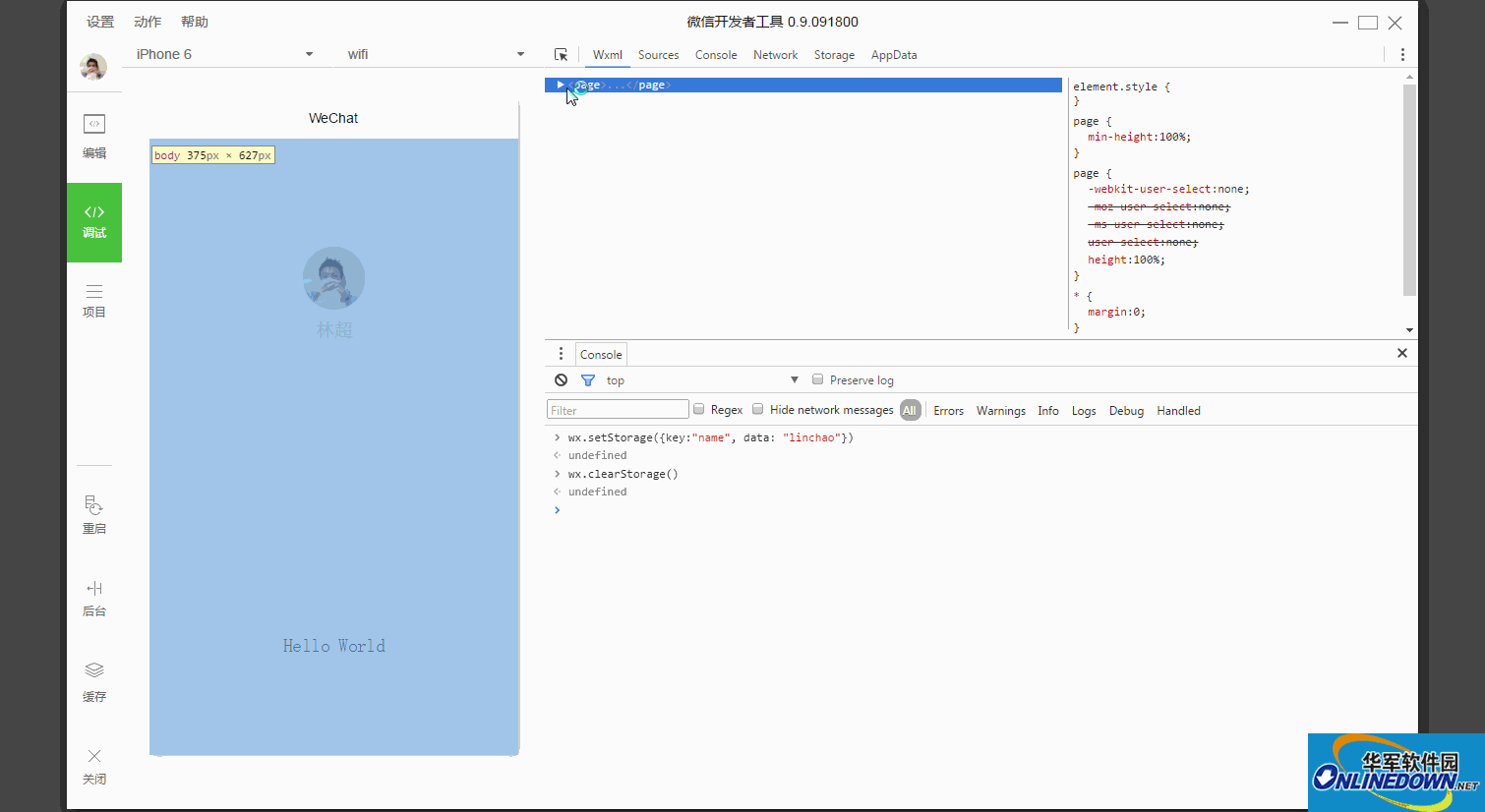
Wxml Pannel
Wxml Pannel 用于帮助开发者开发 Wxml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 wxss 属性,同时可以通过修改对应 wxss 属性,在模拟器中实时看到修改的情况。通过调试模块左上角的选择器,还可以快速找到页面中组件对应的 wxml 代码。

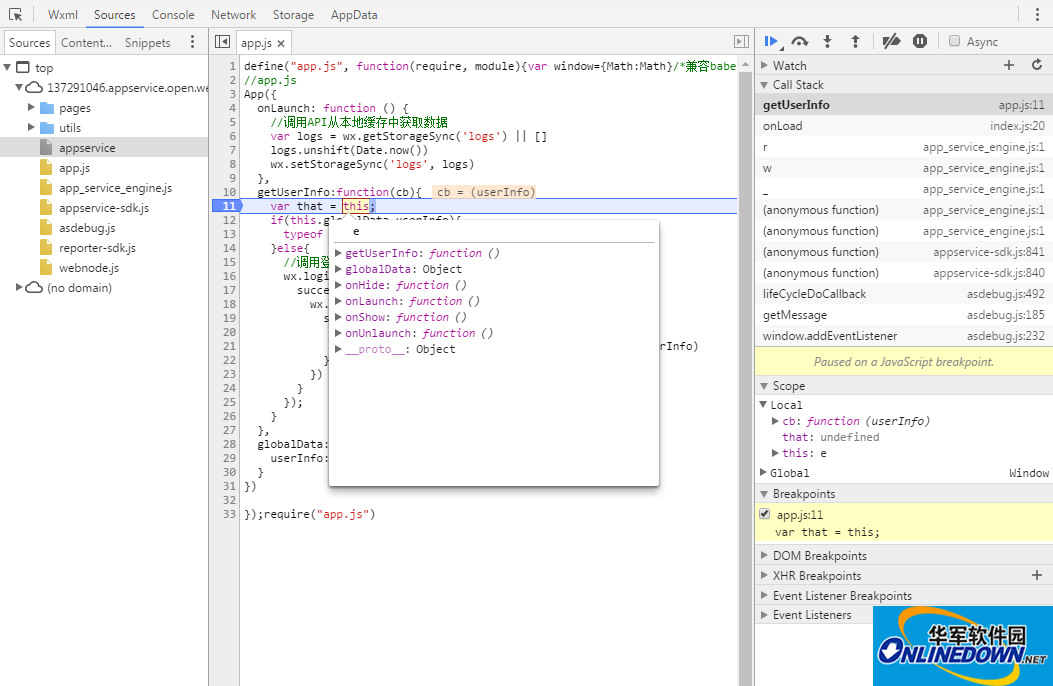
Sources Pannel
Sources Pannel 用于显示当前项目的脚本文件,同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在 Sources Pannel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。

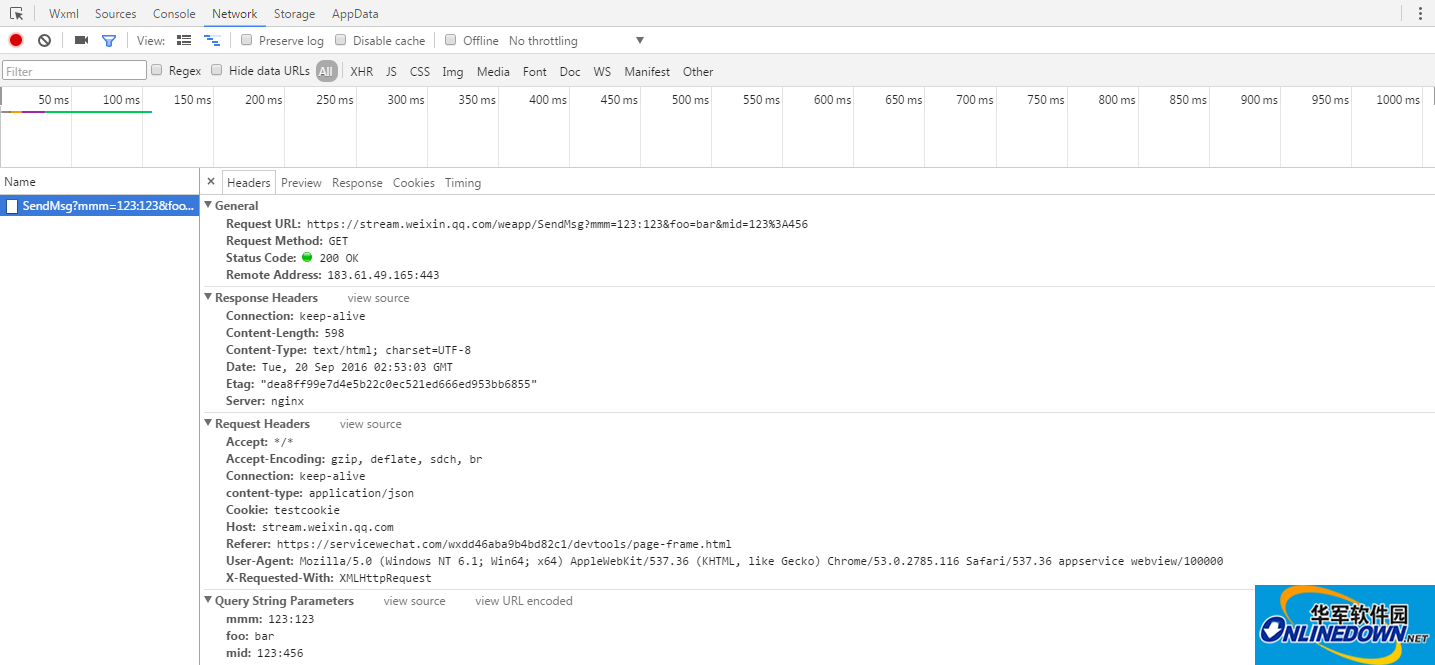
Network Pannel
Netwrok Pannle 用于观察和显示 request 和 socket 的请求情况

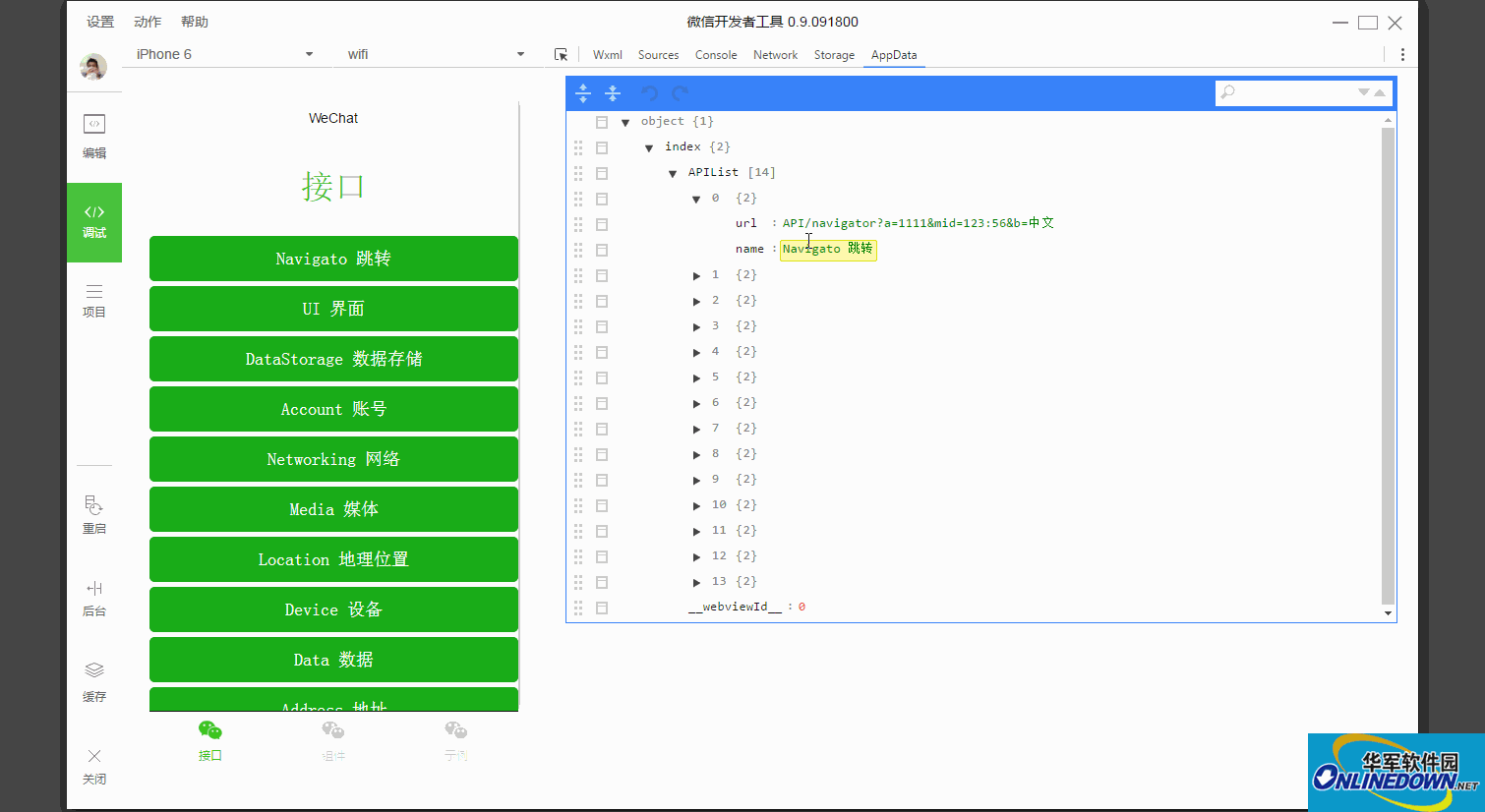
Appdata Pannel
Appdata Pannel 用于显示当前项目当前时刻 appdata 具体数据,实时地反馈项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。

小程序比较特色:
小程序论流畅性与App体验几乎无差异,只是目前还不够完善。
小程序总的来说就是无需安装,即可使用的手机App,用户只需要扫描二维码,或是搜一搜就能立即使用,不同的小程序可以实现不同的功能,比如买电影票、餐厅排号、餐馆点菜、查询公交等等。






















































有用
有用
有用