- 绿色版查看
- 绿色版查看
- 绿色版查看
- 绿色版查看
- 绿色版查看
应用简介:
在新版本ECharts中,新增象形柱图、主题河流图、水球图三种新图表。象形柱图利用图片和形状表现数据,主题河流图可以用来表示事件或主题等在一段时间内变化,水球图常用来展现百分比数据。
应用产品特性:
【象形柱图】
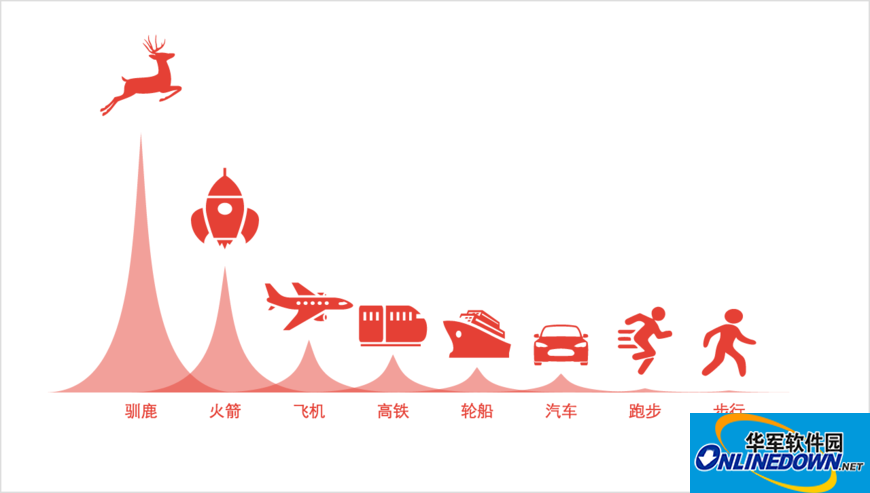
象形柱图是可以设置各种具象图形元素(如图片、SVG PathData 等)的柱状图。往往用在信息图中,用于有至少一个类目轴或时间轴的直角坐标系上。

在 ECharts 圣诞活动页中,我们制作了以下这个驯鹿和交通方式的速度对比图,这样的图表可以使用 ECharts 象形柱图方便地实现。

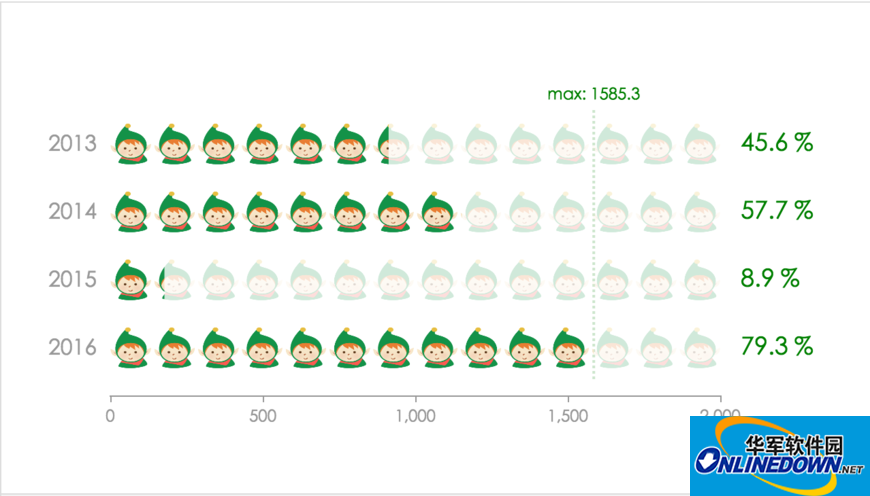
【表值数据图】
除此之外,象形柱图还可以用同一图形的个数表现数值,实现类似 ECharts 圣诞活动页中一群小精灵的效果。因而象形柱图可以很大程度上满足信息图的制图需求。

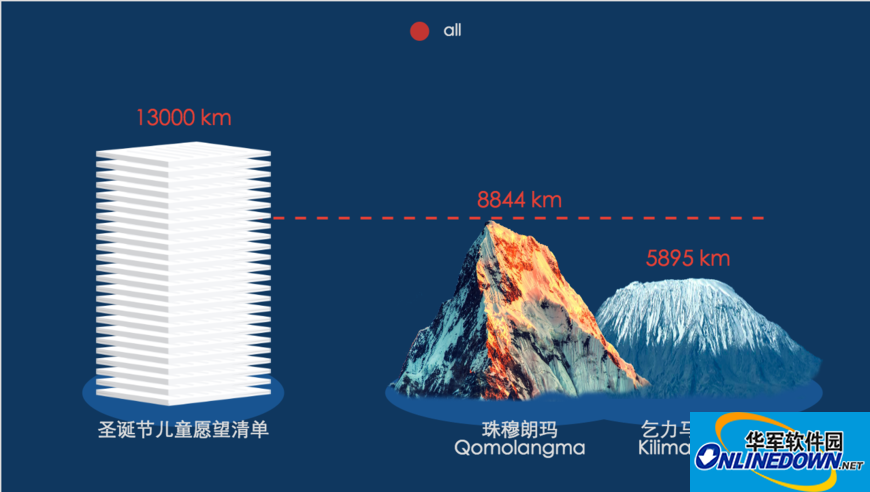
【地理提示图】
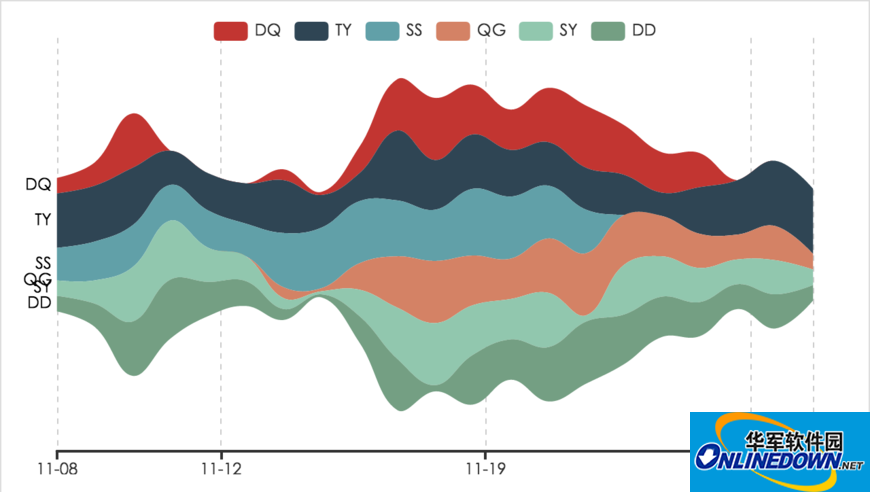
主题河流图是一种特殊的流图,它主要用来表示事件或主题等在一段时间内的变化。主题河流中不同颜色的条带状河流分支编码了不同的事件或主题,河流分支的宽度编码了原数据集中的 value 值。此外,原数据集中的时间属性,映射到单个时间轴上。

【动态logo】
水球图的使用方式非常简单,实现以下这样的效果,只需要将系列类型设为 liquidFill,并且指定数据即可。

新版更新特征:
1、map series 可以使用用户指定的 geo 坐标系 了(原先是只能使用内置的 geo 坐标系)。从而,geo 坐标系可以使用 map series 控制自身的颜色,并且 map series 可以和其他类型的 series(如 scatter series)共享 geo 坐标系。参见 series-map.geoIndex。
2、增加了 focusNodeAdjacency action,从而能用 API 控制 graph 的连接高亮。
3、增加了 series-pie.animationType,支持不同的饼图动画效果。
4、animationDuration 增加了回调函数支持,可以根据不同的数据项得到不同的动画时长。
5、category axis 支持了 min max 的设置。
6、category axis 默认情况会显示所有的类目,不论是否有类目中没有数据(原先两端的没有数据的类目不会被显示)。
7、singleAxis 中的 data 支持了一维数组的数据格式,如 [11, 23, 44]。
8、dataZoom 支持了 singleAxis。
9、开放了 throttle 工具方法:chart.util.throttle。
10、优化了 直角坐标系 中数据全不显示时的显示效果。
11、K 线图 支持了 barWidth,barMinWidth,barMaxWidth 设置。
12、线图 支持了 symbol, symbolSize 设置。
13、支持了 visualMap-piecewise 中数据标签和首尾的文本同时显示。参见 visualMap-piecewise.showLabel。
14、支持了 visualMap 支持系列中的某些数据不受 visualMap 控制。
15、 在 showTip 事件中开放了 dataIndex 参数。
16、修复了 tooltip 中的 XSS 隐患。
17、修复了 series-graph.edgeLabel 中部分属性无效的问题。
18、修复了 series-gauge 中 min max 是 stirng 时的 tick 渲染问题。
19、修复了 series-gauge.pointer.show 的问题。
20、修复了 series-radar 在无数据时渲染可能抛错的问题。
21、修复了 markArea.label.normal.show 的问题。
22、优化了 log 数轴 中,数据小于等于 0 时的处理。













































有用
有用
有用