其实就是把JS好用的地方提炼出来了,再加点语法糖!
除非你很熟悉JS,不然COFFEE的执行效率大概会比手写的高,而且优雅
但是如果你真的很熟悉JS的话,你手写JS出来的代码应该也是跟coffee编译出来的没差
所以选COFFEE还能省键盘。。
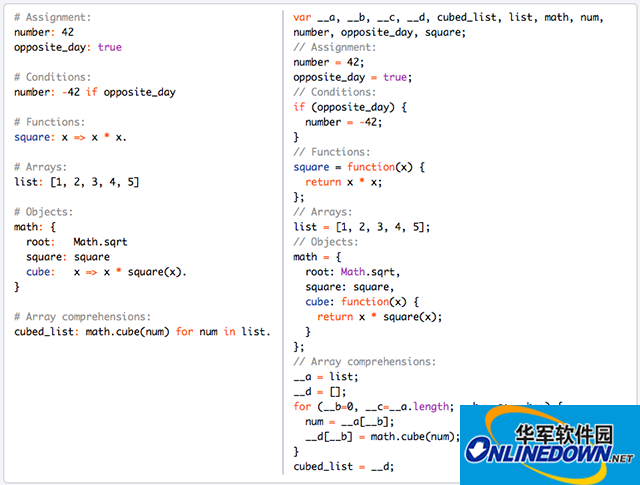
先来看下对比代码(左为CoffeeScript):

CoffeeScript的吸引力:
1、提供一种比较简单的语法,减少了样板代码,诸如括号和逗号;
2、使用空格作为一种组织代码块的方法;
3、提供拥有表达函数的简单语法;
4、提供基于类的继承(可选项,但是在进行应用程序开发时非常有用)
先决条件:
CoffeeScript使用Nodejs的包管理程序,作为Node.js的一个包进行分布。
CoffeeScript必须被编译,其编译器实际上就是使用CoffeeScript编写的,所以,需要一个JavaScript运行时来完成其编译。
安装方法:
sudo npm install -g coffee-script
安装成功后,我们应该能够在命令行中找到 coffee 命令了。coffee -v 我这里看到的是 1.6.0。使用 coffee 命令,可以将 .coffee 文件编译成 js 文件。使用 coffeescript 的格式来写 javascript 据说可以节省三分之二的代码量哦。
基本用法:
-c,--compile 将.coffee编译为.js文件
-w,--watch 监控文件的变化,并输出监控的结果
-o,--output [DIR] 将编译的结果文件输出到指定目录
-p,--print 将编译结果
-l,--lint 如果安装了 jsl (javascript lint)的话,使用lint检查代码
-s,--stdio 将其它程序的输出作为coffee的标准输入,并且获得JavaScript的标准输出。
-e,--eval 命令行的形式
安装:
你是否曾希望能够通过命令行来运行JavaScript?反正我是没有,不过CoffeeScript可能会改变现状。有了Node.js,你可以通过命令行来运行JavaScript,或是把JavaScript作为执行脚本的组成部分来运行。Node.js的这一主要功能允许在命令行上执行CoffeeScript代码,其提供了(使用CoffeeScript编写的)CoffeeScript编译器所需要的运行时。
第一步是安装Node.js,有几种安装选择;你可以编译源代码,或是运行可用于各种系统的安装程序之一。通过命令行运行node -v来确认Node.js已经安装并且已位于路径中。
Node.js给你带来了一个额外的收获:节点包管理器(NPM)。通过命令行运行npm -v确认NPM已经安装并已位于路径中之后,就可以按照如下步骤来使用NPM安装CoffeeScript了。
1. 通过命令行运行npm install --global coffee-script。
--global标记让CoffeeScript可为全系统所用而不仅是为某个特定项目所用。
2. npm命令应该输出诸如/usr/bin/coffee -> /usr/lib/node_modules/coffee-script/bin/coffee一类的信息。
NPM在 /usr/bin中创建了一个快捷方式,所以现在coffee这一可执行文件就处在正确的路径中了,这是CoffeeScript的编译器和解释器。
3. 若要验证coffee这一执行文件已位于路径中,通过命令行运行coffee -v。
还剩最后一步来确认CoffeeScript的环境已被正确设置。为了让CoffeeScript对于任何启动的Node.js进程来说都是可用的,你需要把它加入到Node.js所谓的NODE_PATH中,在遇到未识别的函数时,Node.js会通过搜索NODE_PATH来获取一些模块(库)。
就本文中的例子来说,主要是把Node.js用作CoffeeScript可执行文件的运行时。最容易的做法是简单地把所有的NPM模块都添加到NODE_PATH中,若要找出NPM模块所处的位置,输入 npm ls -g,你需要添加一个把NODE_PATH指向这一位置的环境变量。例如,如果npm ls -g的输出是/usr/lib,则模块位于/usr/lib/node_modules目录下,若要设置一个NODE_PATH环境变量,运行export NODE_PATH=/usr/lib/node_modules。
你可以通过把上面的命令放入到启动脚本(比如说~/.bash_profile)中来进一步简化这些事情。若要验证所做的修改,执行Node来启动一个Node.js外壳程序,然后输入require('coffee-script'),Node.js外壳程序应该就会载入CoffeeScript库。如果执行没问题的话,CoffeeScript环境就是随时可用的了。现在你可以从编译器开始,启动CoffeeScript的探索之旅了。
编译器
运行CoffeeScript编译器很容易,只要输入coffee -c就可以了,该命令启动了CoffeeScript的读取-计算-输出-循环(read-evaluate-print-loop,REPL)。若要执行该编译器,你需要把一个想要编译CoffeScript文件传给它。创建一个名为cup0.coffee的文件,把清单2中的内容粘贴到该文件中。
清单2. Cup 0
for i in [0..5]
console.log "Hello #{i}"
你可能会猜想清单2中的这两行代码能干什么,清单3给出了运行coffee cup0.coffee的输出。
清单3. 运行首个CoffeeScript
$ coffee cup0.coffee
Hello 0
Hello 1
Hello 2
Hello 3
Hello 4
Hello 5
为了对发生的事情有一个更加清晰的概念,试着运行一下编译器,输入coffee -c cup0.coffee,该命令创建了一个名为cup0.js的文件,清单4给出了cup0.js的内容。
CoffeeScript 1.9.3 发布,此版本主要有以下更新:
Bugfix for interpolation in the first key of an object literal in an implicit call.
Fixed broken error messages in the REPL, as well as a few minor bugs with the REPL.
Fixed source mappings for tokens at the beginning of lines when compiling with the --bareoption. This has the nice side effect of generating smaller source maPS.
Slight formatting improvement of compiled block comments.
Better error messages for on, off, yes and no.
































有用
有用
有用