在Internet Explorer 10.0的预览版中,应用开发人员和爱好者可抢先使用到预览研发阶段的IE 版本,对自己的扩展程序进行兼容性和功能完善的操作。
另一方面,IE 10的新战略有力回击了Firefox、Chrome等主要对手,这两款开源浏览器一直遵循较快的研发速度,每过数周即发布新一代版本。但自从IE 9开始,IE系列的测试分数已经可以占据前列。
IE10 VS IE9那个版本更好用?
IE9是搭载着Windows 7的发布而来,但无法在其他Windows操作系统中使用;IE10则是随着Windows 8而来,不过IE10仍然无法在其他Windows操作系统中使用。IE9、IE10成为了IE浏览器系列产品中典型。
增强搜索功能比较 IE浏览器从IE8开始,到了IE9之后,界面的变化相对比与其他各个版本,界面上都有了比较大的变化,可以说精简了很多方面。不过,开发者在原有按钮、界面的必要性以及多个方面的功能进行了统一的调研之后,保留了用户使用率较高的部分,因此用户对IE9的使用并不会感觉到功能上的不全。
搜索功能增强:Win7下IE9搜索选项 Win7下IE9搜索选项 在IE9的所有功能中,我们看到的大部分都是增加或增强,但是如果你将IE8和IE9放在一起对比就会发现,IE9去掉了地址栏旁边的搜索框。这样一来,我们必须先打开搜索引擎才能进行搜索了吗?当然不是,因为IE9将搜索框和地址栏合为一体了。无论你想要进行搜索还是输入网址,都可以在IE9的地址栏中一站式进行。 Win8下IE10搜索功能体验 Win8下IE10搜索功能体验 使用单一框最大的好处在于,如果你记不清某个网站的地址了,只要在地址输入你能记起的关键字,就可以直达目的站点。同时,在你输入关键字时,下拉列表中还会给出与之相关的搜索建议。下拉列表会自动将建议的内容分为三类:历史记录、收藏夹和搜索建议,我们可以从中选择希望打开的页面。
小结:IE10默认的依然是Bing搜索,如果你想使用其它搜索引擎,可以点击下拉框右下角的“添加”按钮进行设置,这一点与IE9的搜索框设置相同。
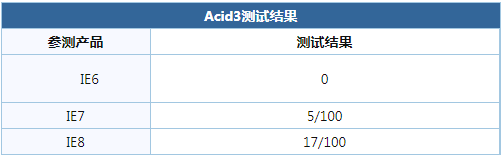
ACID3测试:在Acid3测试中的表现情况,希望通过这样的一些网页Web测试对比,能够掌握到Win8系统中新版的IE10与IE9异同。
IE9在ACID3方面的测试并不见完美在浏览器中打开测试页后就会自动开始加载,并实时给出评分,只有分数达到满分100才能通过。
Acid3测试的要求比较严格,Acid3的测试结果上,浏览器必须要获得100/100的结果才能算通过。我们看到IE9、IE10均达到了测试所要求的条件。然而,是不是IE系列的浏览器都能达到这个测试标准?并不见得,笔者将从IE6开始将,IE7、IE8等浏览器的测试数据都统计如下:
小结:可见,并不是说IE浏览器的全线产品都能达到Acid3的测试标准的。从IE9之后,IE浏览器被开发者进行了深入的优化和性能提升,因此IE10产品本身延续的是IE9之后的又一个经典。
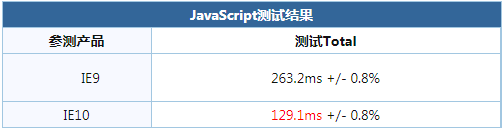
Javascript性能相关测试 JavaScript是一种能让网页更加生动活泼的程式语言,也是目前网页中设计中最容易学又最方便的语言。利用JavaScript轻易的做出亲切的欢迎讯息、漂亮的数字钟、有广告效果的跑马灯及简易的选举,还可以显示浏览器停留的时间。同时对Web网页的Javascript性能相关测试,自然就成为了衡量一款浏览器产品的参考之一。 系出同门提升何在? IE10/IE9对比评测 IE9 Javascript性能测试 系出同门提升何在?
IE10 Javascript性能测试 运行在客户端的JavaScript不需要编译,而是将文本格式的字符代码直接发送给浏览器解译运行,这样可以减少代码对服务器端产生的负担。
但是如果一段JavaScript代码运行不了,那么之后的脚本语言也将无法运行。随之而来的问题就是,由于浏览器每次重新加载网页都会重新解译JavaScript,有些代码会延迟甚至多次解译,造成网页加载速度变慢。因此,浏览器对JavaScript代码的解译速度,将直接影响到打开网页的速度。
点评:JavaScript的测试,所得Total结果,数值是越小越好的情况来看,IE10的测试结果表现确实比IE9的速度提升了一倍多(估算值)。因此IE10在JavaScript测试可以说完美超越了IE9。
HTML5测试 浏览器与HTML5的关系非常密切,因为HTML 5具备辅助浏览器的两大特点:①、强化了Web网页的表现性能;②、追加了本地数据库等Web应用的功能。 广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少浏览器对于需要插件的丰富性网络应用服务,如Adobe Flash、Microsoft Silverlight,与Oracle JavaFX的需求,并且提供更多能有效增强网络应用的标准集。
HTML5测试之后,我们很容易看出来了,IE10在对HTML5支持能力上要比IE9提升了至少50%以上,IE浏览器版本的升级为用户带来了更好的HTML5兼容体现,这也是用户所最希望看到的。
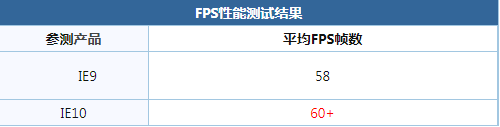
FPS性能测试 FPS是用来检测浏览器图形加速性能的工具,执行FPS测试首先要确定显卡本身是否具备GPU核心,然后再确认浏览器是否支持GPU加速,二者缺一不可。本项测试结果可以得到上限是60FPS,但这项性能并不是只能达到60FPS,超出这个范围得到的结果会显示为60+ FPS也是有可能的(超出的就按峰值来计算)。
点评:在进行FPS性能测试的过程中,我们可以看到IE9/IE10均达到了60这个级别。但是在IE9测试中,我们也看到,FPS测试的数值会围绕在60这个基准值上,上下波动,因此我们最后所得到的平均FPS测试帧数为58。 而对于IE10来说,一直保持在60以上的基准值不变,一直到测试结束。经过理论上估算,IE10的FPS测试值应该在60+以上,所以相比较于IE9来说,IE10更胜一筹。
全文总结:
全文对浏览器其中五个最主要的性能测试点,和一个结合IE浏览器特征的功能点,作了完整的测试。现在我们来总结一下这些所得到的测试结果。 搜索功能,IE浏览器从IE8之后,Bing搜索被全面地结合到了浏览器中,辅助着浏览器所需要提供的搜索服务。从IE9和IE10两个版本间的对比来看,在结合搜索方面的功能,微软并没有作较大的改变;
ACID3测试中IE9与IE10测试所得到的结果完全一样100,其实这个值也是此项标准测试的通过值; 其余三项测试分别为JavaScript、FPS以及HTML5测试,这三项测试的结果,纷纷表明了IE10相比较于IE9的优势。特别是在JavaScript和HTML5方面的性能,IE10在这些方面的性能在IE9的基础上提升了至少50%以上。














































































有用
有用
有用