我们都有过这样的经历,有时候看到某个网站页面风格做的很漂亮,想要模仿,于是利用浏览器的网页另存为功能,将页面保存了下来,但本地预览时发现,有很多图片打不开,这是因为现在多数网页都采用div+css设计,好多图片都在css样式文件中设置的调用,这样一来,给我们的仿站操作带来了难题,想要把css中所有的远程图片地址都保存下来,并设置为相对路径,那工作量可就太大了!

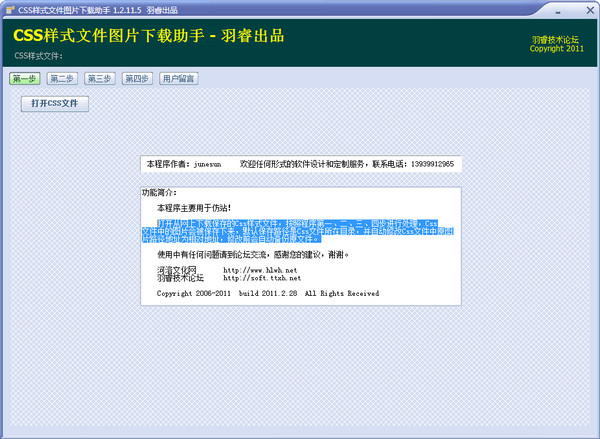
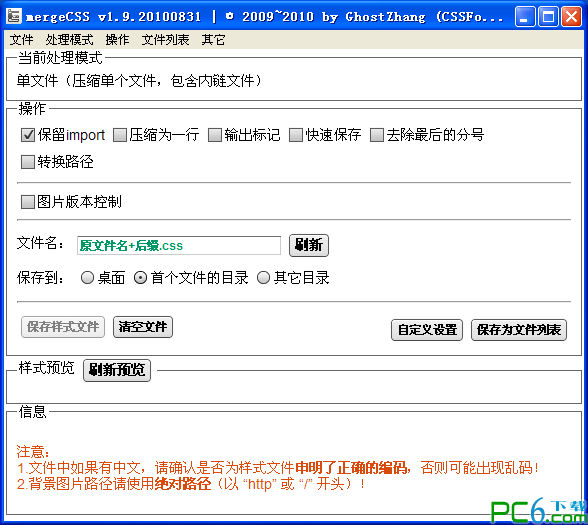
使用方法
具体操作如下:打开从网上下载保存的CSS样式文件,按照程序第一、二、三、四步进行处理,css文件中的图片会被保存下来,默认保存路径是Css文件所在目录,并自动修改Css文件中原图片路径地址为相对地址,修改前会自动备份原文件。
更新日志
软件名称正式修改为CSS样式文件图片下载助手;优化了下载代码,缩短了下载时间间隔。






















































有用
有用
有用