
功能介绍
1.DOM:
DebugBar可以分析出所有的DOM,包括图片,样式,脚本等等,
我们可以通过拖动目标工具到页面中寻找需要的目标元素,
然后就可以在左下角的窗口中看到,源码,样式等代码,还有该元素的盒子模型;唯一一点不足是不能像firebug一样直接修改css,调整页面。
2.http请求
DebugBar可以分析出所有http请求,还能抓出图片等一些404错误文件;
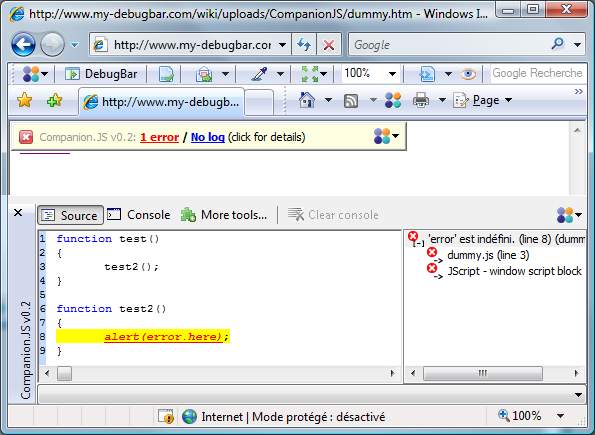
3.查看JS脚本
DebugBar还能将js中的函数都列出来,
5.html验证:
DebugBar还能验证html,
6.IE下的DebugBar插件
DebugBar本来就是为ie开发的插件,在IE下DebugBar多了个工具条,安装后在ie7或者ie8下首先要打开这个工具条,“查看”-“工具栏”-“DebugBar”;
在IE下的界面就是多了个工具条,还有截图和取色小功能;



















































有用
有用
有用