css sprites样式生成工具主要功能是减少使用CSS Sprites技术时测量坐标及填写background-position定位这部分重复而枯燥的时间,提高工作效率。
我很喜欢用这个工具,一般用来制作导航菜单,方便提供了图片定位的坐标。
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
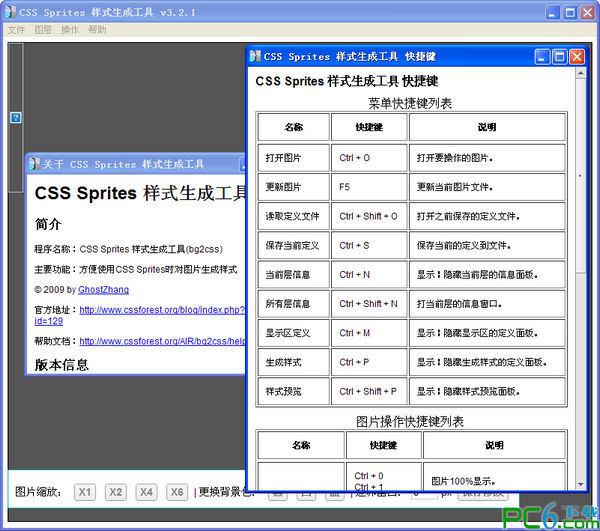
使用方法
1、首先读取图片
2、双击图片,添加层,放大后,缩放层的区域大小。
3、点击操作-预览样式,就可以得到您想的层样式。
















































有用
有用
有用