
iView软件介绍
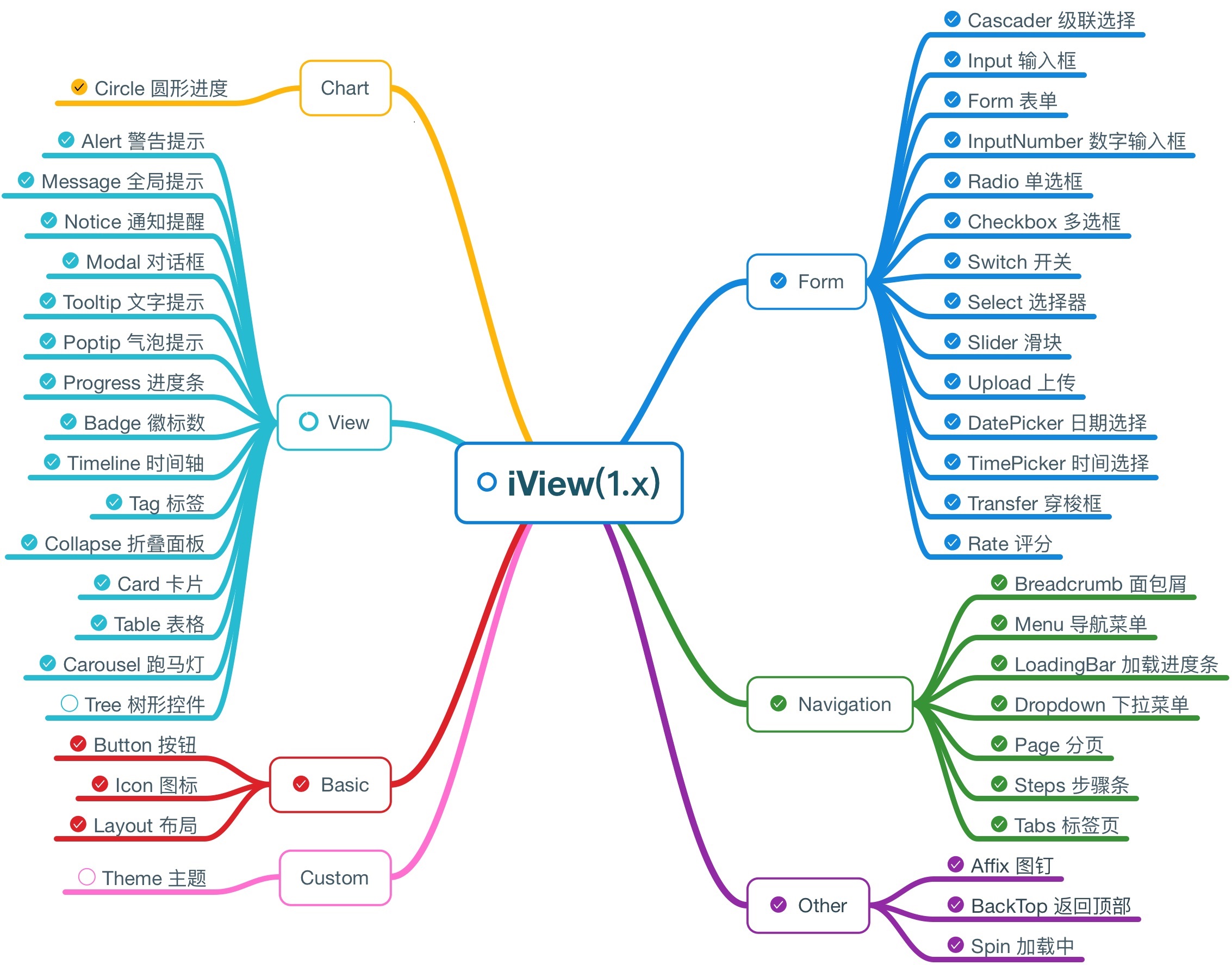
iview是一款功能非常全面的电脑中后台UI源码编程工具,友善的API应用程序编程接口,帮助开发人员访问列程更快捷,支持警告提示、全局提示、通知提醒、问题提示、气泡提示、时间轴、树形控件等高质量的丰富功能,全面辅助用户使用过程。
iView软件功能
高质量、功能丰富
友好的 API ,自由灵活地使用空间
细致、漂亮的 UI
事无巨细的文档
可自定义主题

iView软件说明
iview
执行npm install iview --save 在项目中引入iview
引入 iView #
一般在 webpack 入口页面 main.js 中如下配置:
import iView from 'iview'
import 'iview/dist/styles/iview.css'
//导入样式
Vue.config.productionTip = false
Vue.use(iView)
在非 template/render 模式下(例如使用 cdn 引用时),组件名要分隔,例如 DatePicker 必须要写成 date-picker。
以下组件,在非 template/render 模式下,需要加前缀 i-:
Button: i-button
Col: i-col
Table: i-table
Input: i-input
Form: i-form
Menu: i-menu
Select: i-select
Option: i-option
progress: i-progress
以下组件,在所有模式下,必须加前缀 i-,除非使用 iview-loader:
Switch: i-switch
Circle: i-circle
2.因为iView 的所有组件文案默认使用的是中文,通过设置可以使用其它语言。
在 Webpack 中使用 #
完整引入 iView
import Vue from 'vue';
import iView from 'iview';
import locale from 'iview/dist/locale/en-US';
3.
iView Loader
用途 #
统一 iView 标签书写规范,所有标签都可以使用首字母大写的形式,包括 Vue 限制的两个标签 Switch 和 Circle。
虽然不推荐,但通过 loader 选项配置,可以开启所有标签前缀的写法了,比如 i-date-picker。
安装 #
首先通过 npm 安装 iview-loader
npm install iview-loader --save-dev
4.栅格
采用了24栅格系统,将区域进行24等分
使用row在水平方向创建一行
将一组col插入在row中
在每个col中,键入自己的内容
通过设置col的span参数,指定跨越的范围,其范围是1到24
每个row中的col总和应该为24
水平排列的布局。
col必须放在row里面。
使用报错:
Parsing ERROR: x-invalid-end-tag :
问题原因
iView将标签渲染为原生html标签时,由于这些标签是自闭合的,所以有end标签会报错。
解决方案
修改配置文件,忽略该项检查:
根目录下 - .eslintrc.js - rules
添加一行:
'vue/no-parsing-error': [2, { "x-invalid-end-tag": false }]
重启dev: npm run dev
组件概述 #
Layout:布局容器,其下可嵌套 headersidercontentFooter或 Layout 本身,可以放在任何父容器中。
Header:顶部布局,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
Sider:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在 Layout 中。
Content:内容部分,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
Footer:底部布局,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
iView更新日志
1.细节更出众!
2.BUG去无踪
华军小编推荐:
强烈推荐下载iView,谁用谁知道,反正小编我已经用了。此外,快表软件、河小象编程客户端、自动化测试工具AutoRunner、Easy GUI、小海龟LOGO语言也是不错的软件,欢迎点击下载体验!






































有用
有用
有用