UniWebView:适用于Andriod、ios和Mac os,在移动端效果最好。2.0版本之后支持WP8,不支持windows桌面系统,包括编辑器状态。
UniWebView是一个帮助Unity移动游戏开发者能在Unity中简单地使用系统原生自带的WebView的插件。在很多游戏中都会出现使用WebView展示页面和与玩家进行交互的功能。但是Unity3D由于本身是一个多平台的游戏引擎,因此没有也不太可能提供一个WebView的使用接口。UniWebView的目标是减少或解除对应Unity平台上移动开发使用WebView的各种麻烦和痛楚,使用原生移动平台的对应WebView,并对其进行很好的封装以及添加一些常用功能,以解决实际游戏开发中可能遇到的一些问题。
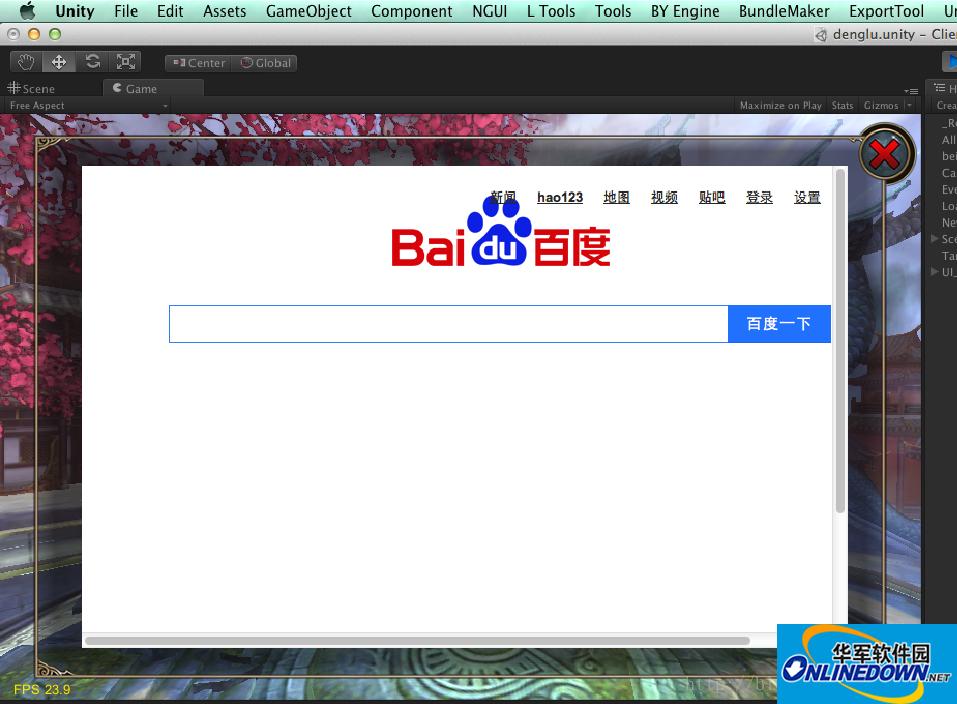
使用 Prefab 和设置 URL .
从 UniWebView/Prefab 文件夹下 拖拽 UniWebViewObject 预制体,在Inspector 上设置 URL(在Windows上也设置不了), Mac 上Play就可以看到效果, 但是在Window上要打包成移动包才行。

UniWebView的工作方式
在Mac 系统下可以设置 UniWebView组件上的: Insets 能控制 web 视图的大小。Start函数中加载(Load On Start )和加载完成时自动显示(Auto Show WhenLoad Complete )。
除了显示 web 页面的基本用法,UniWebView 有一些其他重要的功能、 与Unity场景通信, 侦听 web 页event事件和计算一些 JavaScript。
使用的主要思路

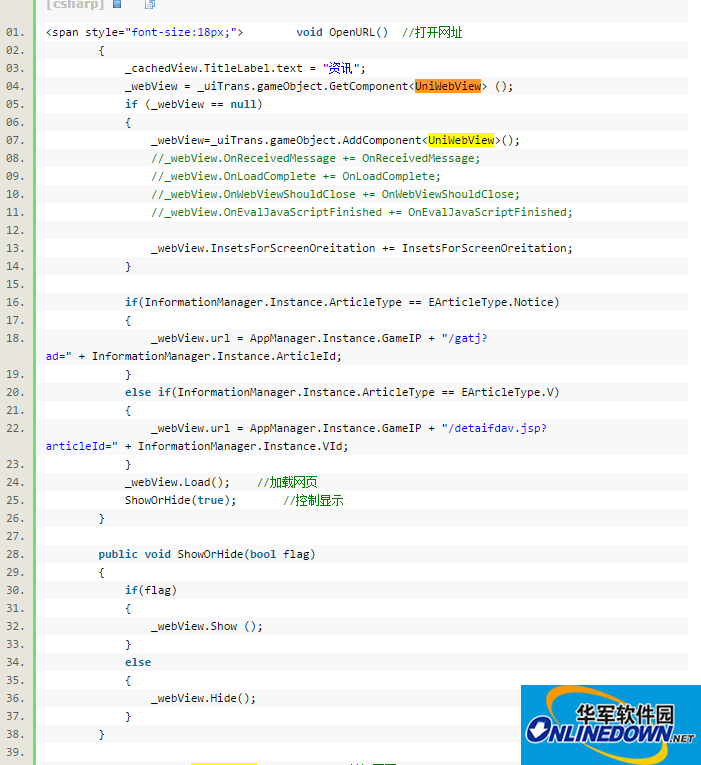
代码来自实际项目,只提供主要思路。
调用安卓和ios自身平台的方法封装在jar和mm文件中,提供了UniWebView类调用这些方法。打开网页时将UniWebView作为组件挂在一个gameObject上。将网址字符串赋值给UniWebView中的url字段,调用Load()方法加载网址,Show()方法显示在屏幕上,对应Hide()方法。关闭时,先隐藏,再销毁UniWebView组件。

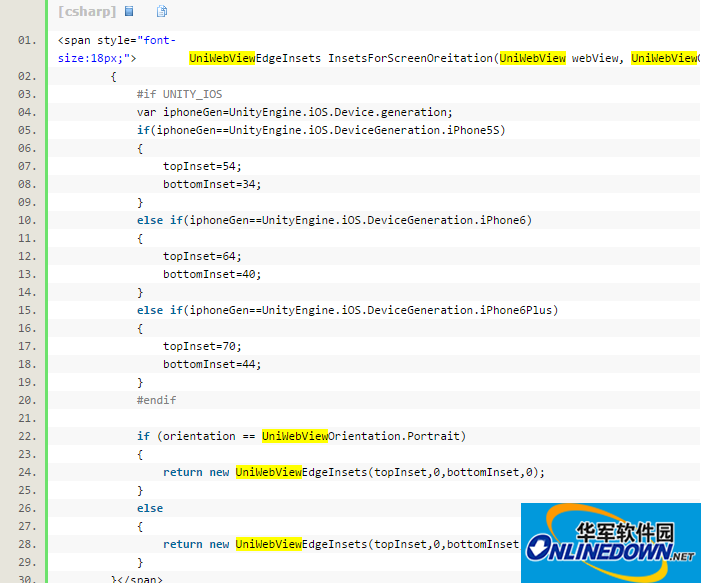
UniWebView类中提供了一些回调方法,本项目中用到了UniWebViewEdgeInsets。默认打开网页是全屏方式,UniWebViewEdgeInsets是使网页偏移。也就是控制网页显示的区域和位置。需要注意,在安卓平台插入的值以像素为单位,在ios平台,因为不同机型屏幕scale值不同,同一个值插入效果不一样,建议判断机型根据效果将数值写死:

































有用
有用
有用